Задача
К нам обратился клиент с просьбой переработать шапку сайта. На момент обращения сайт уже довольно активно продавал и достиг определённых рыночных показателей.
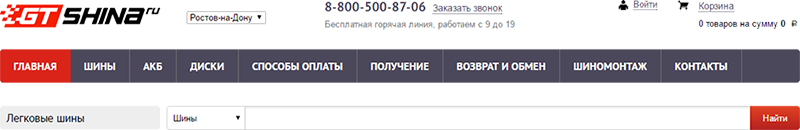
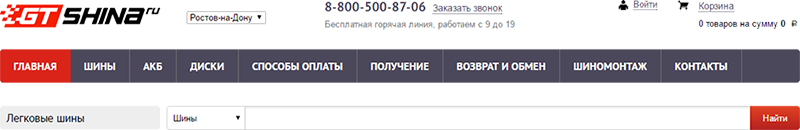
Вот таким образом выглядел наш фронт работ:

Некоторые проблемы были видны невооруженным взглядом:
- Главное меню перегружено второстепенными пунктами меню;
- Неоправданно сложная форма поиска с выбором раздела каталога;
- Отсутствие порядка в вёрстке.

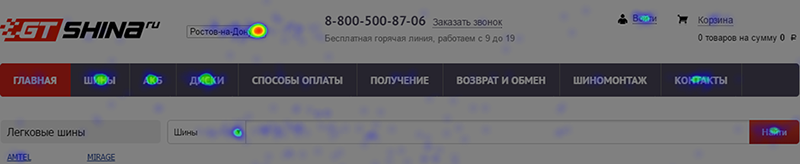
Открываем карту кликов и проверяем, насколько наши предположения соответствуют реальному положению дел. Обратите внимание: на карте кликов очень хорошо видны зоны активного пользовательского интереса. Ожидаемо, это основные разделы каталога: «Шины», «АКБ» и «Диски». Традиционно пользователей интересует контактная информация.
Мы также замечаем тот факт, что формой поиска довольно активно пользуются. Но использование формы сильно усложняет необходимость выбора раздела каталога (выпадающий список в левой части поисковой формы).
Решение

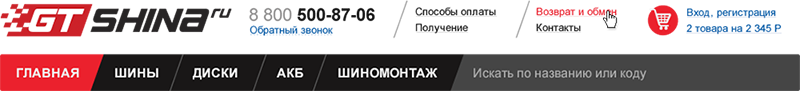
Увеличили размер логотипа — в текущей версии он немного терялся.

Выделили из основного меню пункты, имеющие низкий приоритет.

Сконцентрировали внимание пользователя на основных разделах каталога.

Это решение позволило нам также сэкономить место для размещения полноценной формы поиска. Поиск перекочевал на панель с основным меню, стал выше и заметнее, убрали выбор области поиска.

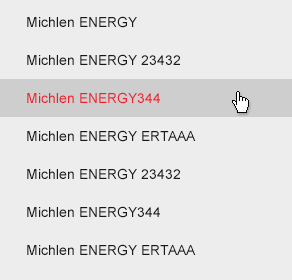
В довершение реализовали умный поиск: теперь при вводе первых знаков система предлагает список результатов, что делает возможным переход в карточку товара сразу из формы поиска.

Мы не забыли о пользователях с маленькими мониторами и планшетами, предложенное нами решение отлично масштабируется, подстраиваясь под различные разрешения экранов.
Результат
Заказчика покорил наш подход к такой, казалось бы, тривиальной задаче. После окончания работ над шапкой сайта было принято решение переработать сайт полностью.