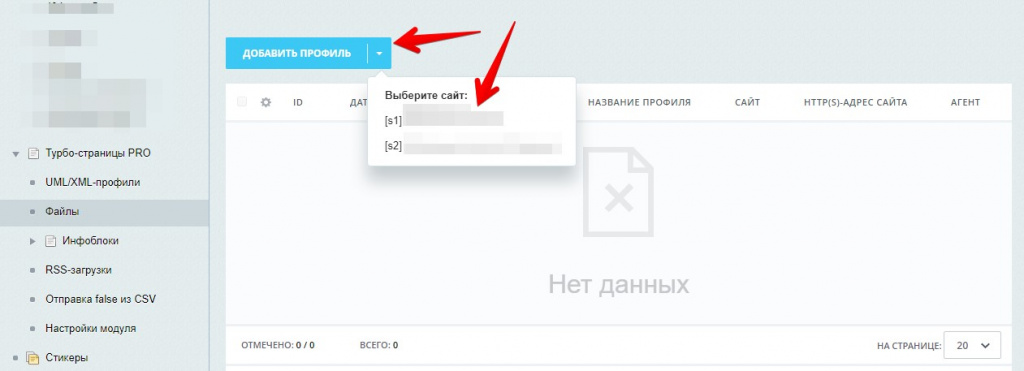
- Необходимо создать профиль и выбрать ваш сайт для выгрузки из списка (если в CMS всего один сайт, значит выбрать его), скриншот:
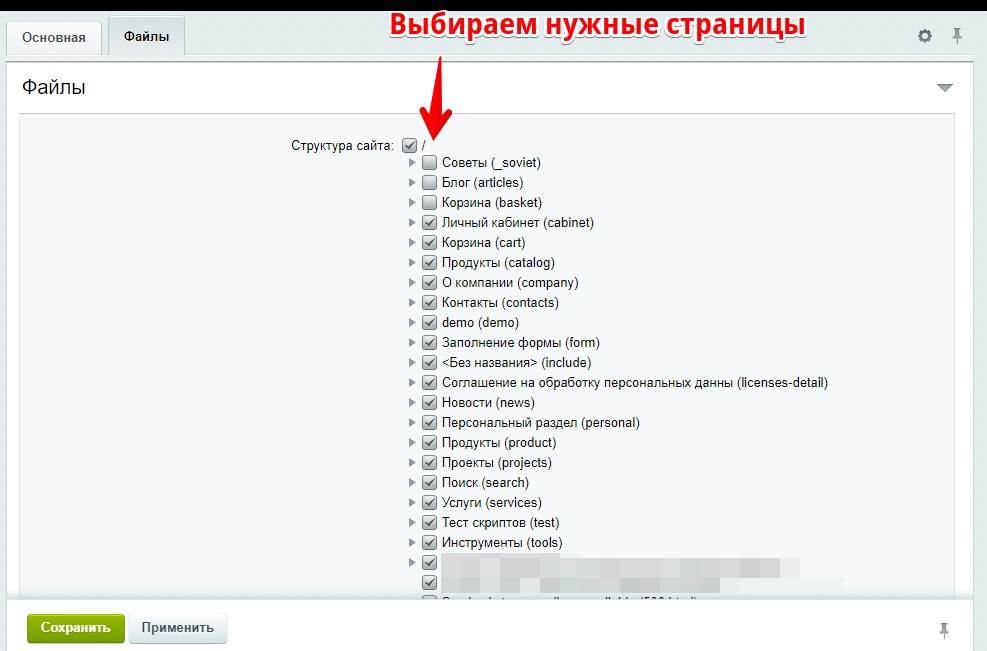
- В следующей вкладке необходимо выбрать статические страницы, которые необходимо выгрузить, скриншот:
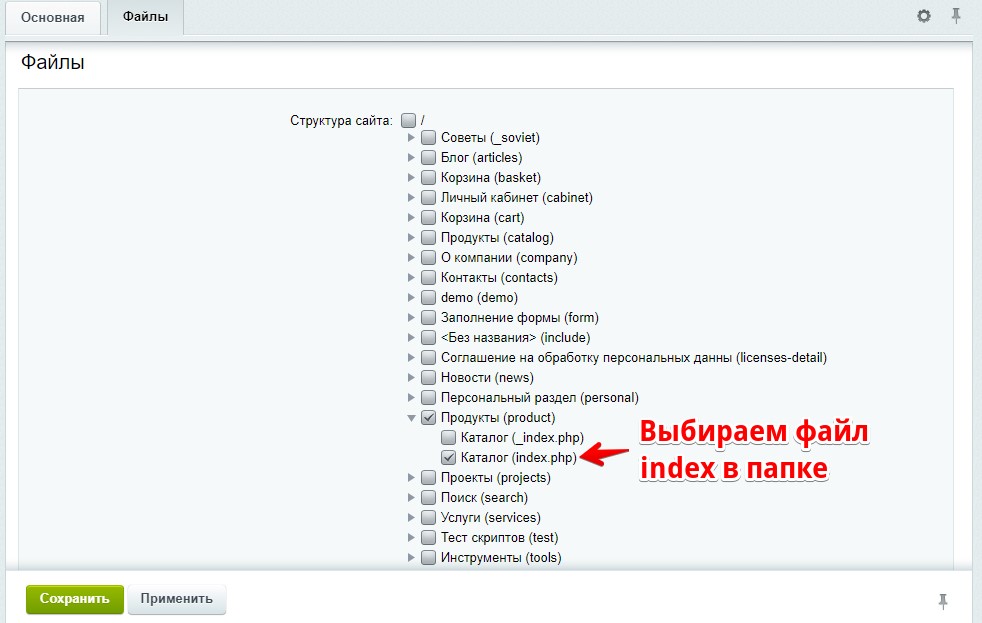
- Выбираем в папках файлы, которые нужно выгрузить (в основном это index.php, но могут быть и другие), скриншот:
- Размечаем в файле необходимый контент, который нужно выгрузить в турбо, с помощью меток: <!--TurboContent--> Выгружаемый текст ... <!--/TurboContent-->
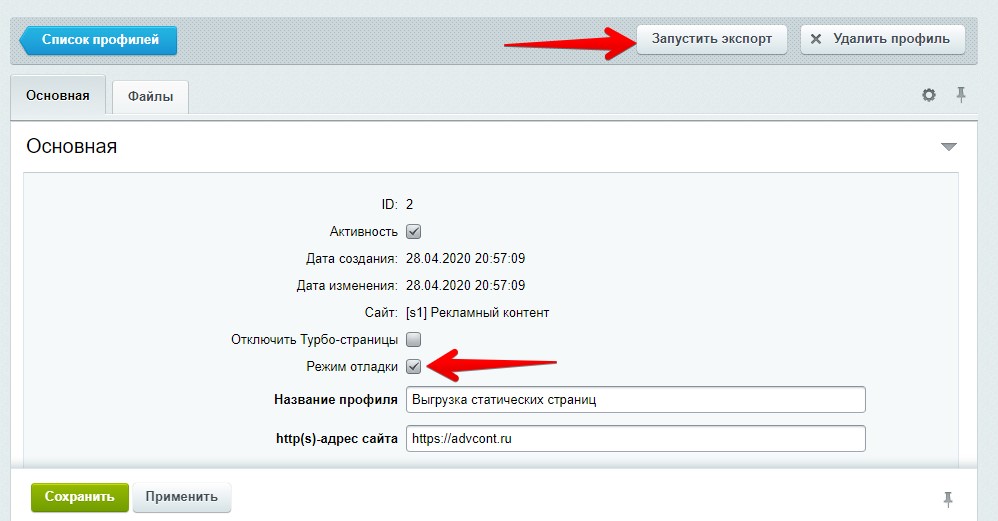
- Заходите в созданный профиль и нажимаете кнопку “Запустить экспорт”, скриншот:
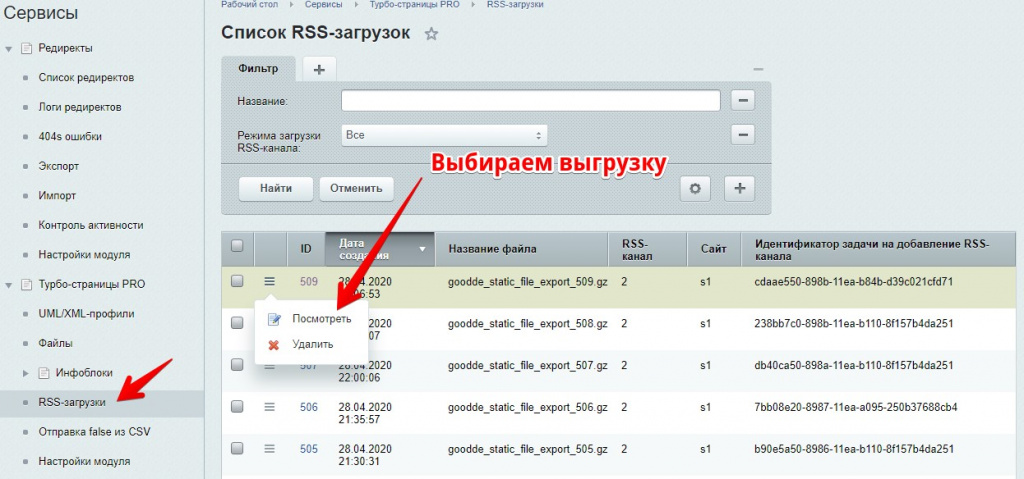
- Посмотреть результат выгрузки можно стандартным способом в разделе RSS-выгрузки, скриншот:
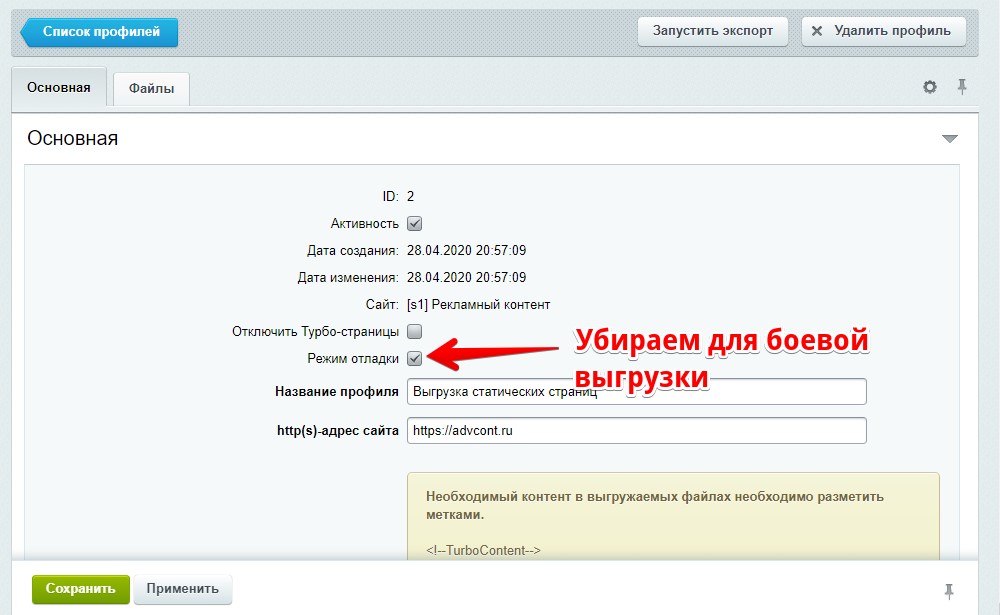
- После проверки в дебаге, заходите в профиль и снимаете чек-бокс “Режим отладки” и снова запускаете экспорт для боевой выгрузки, скриншот:






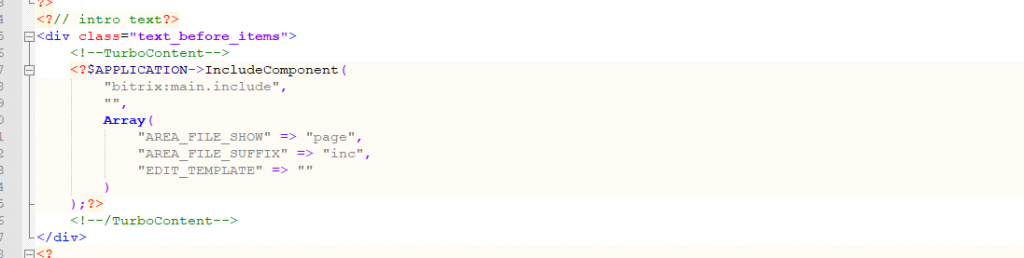
Пример разметки страницы на основе шаблона Аспро
- Включаемая область с текстом:
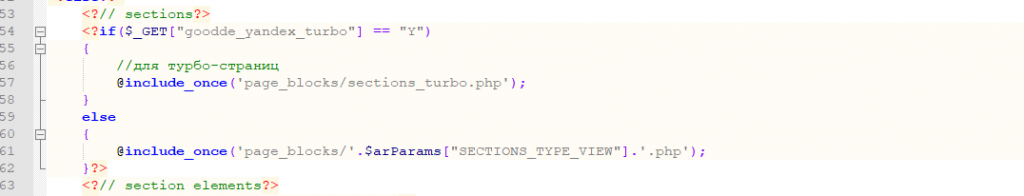
- Подключаем наш шаблон по параметру:
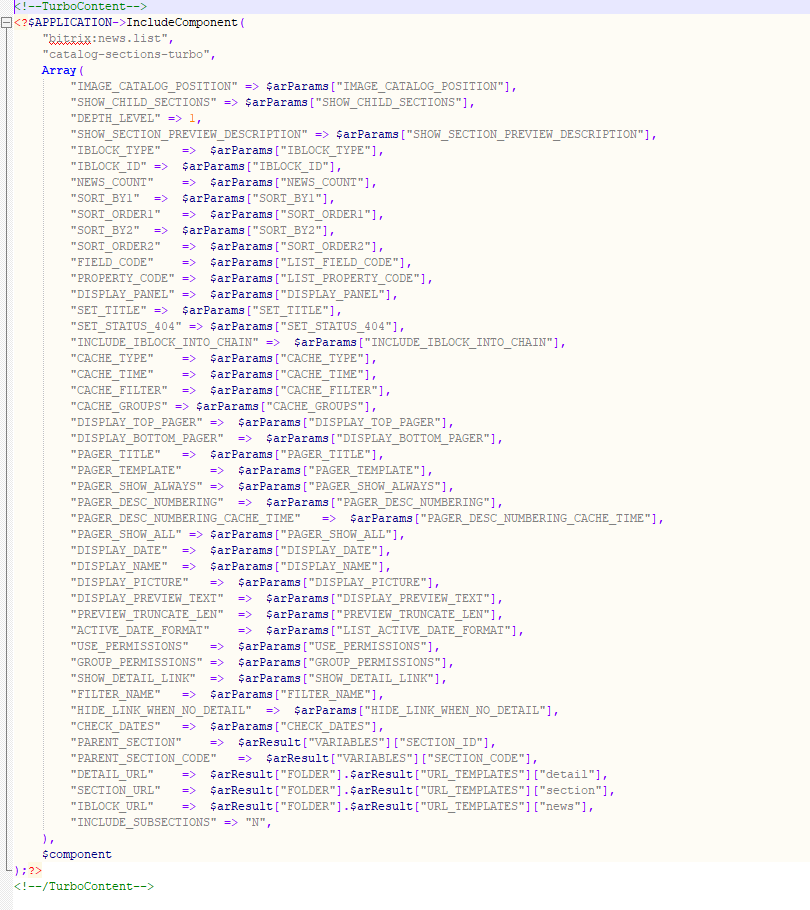
- Подключаемый компонент с нашим шаблоном:
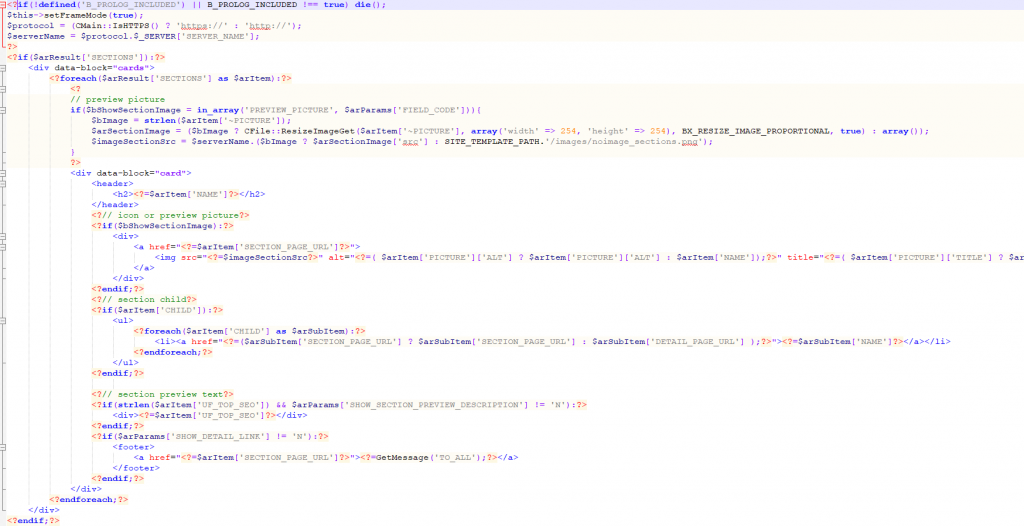
- Шаблон в виде карточек:




Внимание модуль создает дополнительный параметр на сайте
Модуль для статических страниц создает дополнительный параметр: goodde_yandex_turbo=Y - его желательно закрыть в robots.txt от поисковых роботов.